SKYCUBE.net
Solutions for Go, MySQL, PHP, Linux and more
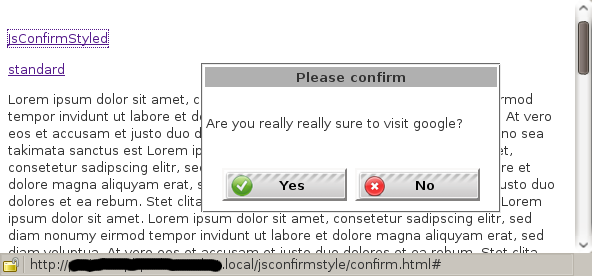
Style up your JavaScript confirm boxes
When you start up or just join a project based on webapplications, the design of interface is maybe good. Otherwise this should be changed. In order to Web 2.0 applications you will work with dynamic contents, many effects and other stuff. All these things are fine, but no one thought about to style up the JavaScript alert and confirm boxes.
Here is the they way,.. completely dynamic, JS and CSS driven…

The HTML & CSS code:
body {
background-color: white;
font-family: sans-serif;
}
#jsconfirm {
border-color: #c0c0c0;
border-width: 2px 4px 4px 2px;
left: 0;
margin: 0;
padding: 0;
position: absolute;
top: -1000px;
z-index: 100;
}
#jsconfirm table {
background-color: #fff;
border: 2px groove #c0c0c0;
height: 150px;
width: 300px;
}
#jsconfirmtitle {
background-color: #B0B0B0;
font-weight: bold;
height: 20px;
text-align: center;
}
#jsconfirmbuttons {
height: 50px;
text-align: center;
}
#jsconfirmbuttons input {
background-color: #E9E9CF;
color: #000000;
font-weight: bold;
width: 125px;
height: 33px;
padding-left: 20px;
}
#jsconfirmleft {
background-image: url(left.png);
}
#jsconfirmright {
background-image: url(right.png);
}The JS Code:
//Check for ie5+ and nn6
ie5 = (document.getElementById && document.all && document.styleSheets) ? 1 : 0;
nn6 = (document.getElementById && !document.all) ? 1 : 0;
xConfirmStart = 800;
yConfirmStart = 100;
if (ie5 || nn6) {
if (ie5) cs = 2, th = 30;
else cs = 0, th = 20;
document.write(
"<div id='jsconfirm'>" +
"<table>" +
"<tr><td id='jsconfirmtitle'></td></tr>" +
"<tr><td id='jsconfirmcontent'></td></tr>" +
"<tr><td id='jsconfirmbuttons'>" +
"<input id='jsconfirmleft' type='button' value='' onclick='leftJsConfirm()' onfocus='if(this.blur)this.blur()'>" +
" " +
"<input id='jsconfirmright' type='button' value='' onclick='rightJsConfirm()' onfocus='if(this.blur)this.blur()'>" +
"</td></tr>" +
"</table>" +
"</div>"
);
}
document.write("<div id='jsconfirmfade'></div>");
function leftJsConfirm() {
document.getElementById('jsconfirm').style.top = -1000;
document.location.href = leftJsConfirmUri;
}
function rightJsConfirm() {
document.getElementById('jsconfirm').style.top = -1000;
document.location.href = rightJsConfirmUri;
}
function confirmAlternative() {
if (confirm("Scipt requieres a better browser!")) document.location.href = "http://www.mozilla.org";
}
leftJsConfirmUri = '';
rightJsConfirmUri = '';
/**
* Show the message/confirm box
*/
function showConfirm(confirmtitle, confirmcontent, confirmlefttext, confirmlefturi, confirmrighttext, confirmrighturi) {
document.getElementById("jsconfirmtitle").innerHTML = confirmtitle;
document.getElementById("jsconfirmcontent").innerHTML = confirmcontent;
document.getElementById("jsconfirmleft").value = confirmlefttext;
document.getElementById("jsconfirmright").value = confirmrighttext;
leftJsConfirmUri = confirmlefturi;
rightJsConfirmUri = confirmrighturi;
xConfirm = xConfirmStart, yConfirm = yConfirmStart;
if (ie5) {
document.getElementById("jsconfirm").style.left = '25%';
document.getElementById("jsconfirm").style.top = '35%';
} else if (nn6) {
document.getElementById("jsconfirm").style.top = '25%';
document.getElementById("jsconfirm").style.left = '35%';
} else confirmAlternative();
}Please refer to the downloads section to download the files in raw.